설명: 테두리 없는 텍스트를 포함한 구역. 사용자가 편집할 수 없습니다. 종종 다른 콘트롤에 라벨 용도로 사용됩니다.
예를 들어:
Gui, Add, Text,, 이름을 입력하십시오:
Appearance:

이 경우, 가장 마지막 매개변수는 보여줄 문자열입니다. 라인피드(`n)를 포함해 새 줄을 시작할 수 있습니다. 게다가, 기다란 한줄은 계속 섹션을 이용하여 더 짧은 여러 줄로 분리할 수 있습니다.
너비 (W)가 Options에 지정되었지만 행 (R)이나 높이 (H)가 지정되지 않았다면, 텍스트는 필요하면 워드랩이 디고, 콘트롤의 높이는 자동으로 설정됩니다.
콘트롤의 내용은 Gui 명령어의 마지막 매개변수에 있으므로, 기호 그대로의 쉼표는 피신시킬 필요가 없습니다. 이 규칙은 다른 모든 명령어의 마지막 매개변수에도 적용됩니다.
gMySubroutine과 같은 g-label은 콘트롤의 옵션에 나열할 수 있습니다. 이렇게 하면 사용자가 텍스트를 클릭할 때마다 MySubroutine 라벨이 자동으로 기동합니다. 이것을 사용하면 다음 예제 스크립트와 같이 푸른색 밑줄 하이퍼링크를 흉내낼 수 있습니다:
Gui, Font, underline Gui, Add, Text, cBlue gLaunchGoogle, 구글을 기동하려면 여기를 클릭하십시오. ; 대안으로, Link 콘트롤을 사용할 수 있습니다: Gui, Add, Link,, 구글을 기동하려면 <a href="www.google.com">여기를</a> 클릭하십시오. Gui, Font, norm Gui, Show return LaunchGoogle: Run www.google.com return
더블 클릭은 A_GuiEvent에 단어 DoubleClick이 들어 있는지 점검하여 탐지할 수 있습니다.
앰퍼센드 (&)를 텍스트에 사용하면 문자 중 하나에 밑줄을 그을 수 있습니다. 예를 들어:
Gui, Add, Text,, &First Name: Gui, Add, Edit
위의 예제에서, 기호 F는 밑줄이 그어집니다. 사용자는 단축키 Alt+F를 눌러 텍스트 콘트롤 다음에 추가된 첫 번째 입력 가능 콘트롤에 키보드 초점을 설정할 수 있습니다. 대신에 기호 그대로 앰퍼센드를 보여주려면, 두 개의 연속 앰퍼센드를 지정하면 됩니다 (&&). 앰퍼센드를 특수 취급하지 않도록 하려면, 콘트롤 옵션에 0x80을 포함시키십시오.
Right, Center, 그리고 Hidden과 같은 다른 옵션은 일반 옵션을 참조하십시오. 다음 참조: 콘트롤의 위치 지정과 크기 조절.
설명: 사용자가 자유롭게 텍스트를 타자할 수 있는 구역.
예를 들어:
Gui, Add, Edit, r9 vMyEdit w135, 편집 콘트롤 안에 나타날 텍스트 (이 매개변수를 생략하면 빈 채로 시작함).
Appearance:

이 콘트롤은 여러 줄의 텍스트가 있으면 여러 줄 모드가 됩니다. 예를 들어 r3을 Options에 지정하면 3-줄 짜리 편집 콘트롤이 생성됩니다. 기본 특성은 다음과 같습니다: 수직 스크롤바, 단어 줄넘기기 활성화, 그리고 Enter 입력으로 받습니다. 창의 기본 버튼을 촉발시키지 않습니다.
여러-줄 편집 콘트롤에서 새 줄을 시작하면, 마지막 매개변수에 (내용) 라인피드 하나(`n) 또는 캐리지 리턴과 라인피드의 조합 (`r`n)이 포함됩니다. 두 방법 모두 기호 그대로의 `r`n 쌍을 편집 콘트롤 안에 생산합니다. 그렇지만, Gui Submit이나 GuiControlGet를 통하여 콘트롤이 변수로 저장될 때, 각 `r`n은 텍스트에서 언제나 평범한 라인피드로 (`n) 변환됩니다. 그 텍스트를 파일에 쓰려면, 다음 예제를 따르십시오: FileAppend, %MyEdit%, C:\Saved File.txt.
콘트롤에 단어 넘기기가 켜져 있으면 (여러-줄 편집 콘트롤에 기본값), 사용자가 타자할 때 일어나는 줄넘기기는 라인피드 문자를 생산하지 않습니다 (Enter 눌러야만 삽입됩니다).
gMySubroutine과 같은 g-label은 콘트롤의 옵션에 나열할 수 있습니다. 이렇게 하면 사용자나 스크립트가 콘트롤의 내용을 변경할 때마다 자동으로 MySubroutine 라벨이 기동합니다.
팁: 텍스트 파일을 편집 콘트롤 안으로 적재하려면 FileRead 그리고 GuiControl을 사용하십시오. 예를 들어:
Gui, Add, Edit, R20 vMyEdit FileRead, FileContents, C:\My File.txt GuiControl,, MyEdit, %FileContents%
옵션을 추가하는게 아니라 제거하려면, 앞에다 마이너스 기호를 배치하십시오:
한계: 사용자의 입력은 편집 필드에서 보이는 너비에 제한됩니다. 대안으로, 특정 개수의 문자로 입력을 제한하려면, 바로 다음에 숫자를 지정하십시오. 예를 들어, Limit10는 10 문자가 넘으면 더 이상 입력되지 않습니다.
Lowercase: 사용자가 타자하는 문자들은 자동으로 소문자로 변환됩니다.
Multi: 여러 줄 편집을 허용합니다. 그렇지만, 보통 지정할 필요가 없습니다. 왜냐하면 높이 (H), 행 (R), 또는 내용(Text)에 기반하여 자동으로 탐지하기 때문입니다.
Number: 사용자가 필드에 숫자말고 다른 것은 타자하지 못하도록 막습니다 (그렇지만, 여전히 비-숫자를 안에 붙여 넣는 것은 가능합니다). 숫자 입력을 강제하는 또다른 방법은 UpDown 콘트롤을 Edit 콘트롤에 붙이는 것입니다.
Password: 사용자의 입력을 감춥니다 (예를 들어 암호 입력). 사용자가 타자하는 문자를 은폐 문자로 교체합니다. 맞춤 은폐 문자가 필요하다면, 그 문자를 단어 Password 다음에 배치하십시오. 예를 들어, Password*는 은폐 문자를 검은색 원 (불릿)이 아니라 별표로 만듭니다. 불릿은 Windows XP에서 기본값입니다. 주의: 이 옵션은 여러-줄 편집 콘트롤에 아무 효과가 없습니다.
ReadOnly: 사용자가 콘트롤의 내용을 변경하지 못하도록 막습니다. 그렇지만, 텍스트는 여전히 스크롤할 수 있고, 선택해서 클립보드로 복사할 수 있습니다.
Tn: 기호 T를 사용하면 탭 스탑을 여러-줄 편집 콘트롤 안에 설정할 수 있습니다 (탭 스탑은 기호 그대로의 TAB 문자가 점프해 갈 열 위치를 결정하기 때문에, 텍스트를 열 안으로 포맷해 넣는 데 사용됩니다). 기호 T가 없으면, 탭 스탑은 매 32 대화상자 단위마다 설정됩니다 (각 "대화상자 단위"의 너비는 운영 체제에 의하여 결정됩니다). 기호 T만 사용하면, 탭 스탑은 콘트롤 전체 너비에 걸쳐서 매 n 단위마다 설정됩니다. 예를 들어, Gui, Add, Edit, vMyEdit r16 t64이면 탭 사이의 거리가 두 배가 됩니다. 맞춤 탭 스탑을 지정하려면 기호 T를 다음 예제와 같이 여러 번 지정하십시오: Gui, Add, Edit, vMyEdit r16 t8 t16 t32 t64 t128. 탭 스탑 1번은 리스트의 절대 열 위치에 설정되고, 최대 50개의 탭 스탑까지 설정됩니다. 주의: 탭 스탑은 여러 줄 편집 큰트롤을 요구합니다.
Uppercase: 사용자가 타자한 문자들은 자동으로 대문자로 변환됩니다.
WantCtrlA [v1.0.44+]: -WantCtrlA (마이너스 WantCtrlA)를 지정하면 사용자가 Ctrl+A 를 눌러서 편집 콘트롤 안의 모든 텍스트를 선택하지 못하도록 막습니다.
WantReturn: -WantReturn (즉, 마이너스 사인 다음에 WantReturn)을 지정하면 여러-줄 편집 콘트롤이 Enter 키눌림을 잡지 못하도록 막습니다. 그러면 Enter를 눌러고 창의 기본 버튼을 누른 것과 같게 됩니다. 이 경우, 사용자는 Ctrl+Enter를 눌러 새 줄을 시작할 수 있습니다.
WantTab: Tab 다음 콘트롤로 항해하는 대신에 탭 문자를 생산하게 만듭니다. 이 옵션이 없다면, 사용자는 Ctrl+Tab을 눌러 탭 문자를 여러-줄 편집 콘트롤 안에 생산할 수 있습니다. 주의: WantTab also works in a single-line edit control, but in Windows XP and lower each tab character is displayed as an empty-box character (though it is stored as a real tab).
Wrap: Specify -Wrap (minus Wrap) to turn off word-wrapping in a multi-line edit control. 이 스타일은 콘트롤이 생성된 후에는 변경할 수 없기 때문에, 다음 중 한 방법을 사용해 변경하십시오: 1) 창과 그의 콘트롤들을 파괴(Destroy)한 다음 다시 생성하십시오; 또는 2) 하나는 단어 넘기기를 활성화하고 다른 하나는 꺼서 두 개의 중첩 편집 콘트롤을 생성하십시오. 현재 사용되지 않는 콘트롤을 비우거나 또는 숨길 수 있습니다.
Right, Center, 그리고 Hidden과 같은 다른 옵션은 일반 옵션을 참조하십시오. 다음 참조: 콘트롤의 위치 지정과 크기 조절.
더 강력한 편집 콘트롤: HiEdit은 멀티 탭을 지원하는 대용량 파일 편집 콘트롤입니다. 무료이며 메모리를 아주 적게 소비합니다. 텍스트와 이진 파일을 모두 편집할 수 있습니다. 더 자세한 정보와 데모는 다음을 참조하십시오: GitHub의 HiEdit
설명: 사용자가 클릭해 값을 증가시키거나 감소 시킬 수 있는 한 쌍의 화살표 버튼. 기본값으로 UpDown 콘트롤은 자동으로 이전에 추가된 콘트롤에 부착됩니다. 이 이전의 콘트롤을 UpDown의 친구 콘트롤이라고 부릅니다. 가장 흔한 예는 스피너("spinner")인데, UpDown 콘트롤이 Edit 콘트롤에 부착됩니다.
예를 들어:
Gui, Add, Edit Gui, Add, UpDown, vMyUpDown Range1-10, 5
Appearance:

위의 예제어서, Edit 콘트롤은 UpDown의 친구 콘트롤입니다. 사용자가 화살표 버튼 중 하나를 누를 때마다, Edit 콘트롤 안의 숫자가 자동으로 늘어나거나 줄어듭니다.
UpDown의 친구 콘트롤은 Text 또는 ListBox 콘트롤도 가능합니다. 그렇지만, OS 제한 때문에, 이런 콘트롤 말고 다른 콘트롤들은 (예를 들어 ComboBox와 DropDownList) g-라벨 그리고 기타 특징과 제대로 작동하지 않습니다.
UpDown의 시작 위치를 마지막 매개변수로 지정하십시오 (생략하면, 0에서 시작하거나 허용 범위 안에서 0에 가장 가까운 숫자에서 시작합니다).
Gui Submit 명령어를 사용하면, 콘트롤의 연관 출력 변수가 (있다면) 현재 UpDown의 위치를 숫치로 받습니다. UpDown이 Edit 콘트롤에 부착되어 있고 사용자의 입력을 평가하고 싶지 않다면, Edit의 값 말고 UpDown의 값을 사용하는 것이 좋습니다. 왜냐하면 사용자가 Edit 콘트롤에 비-숫자를 입력하거나 범위를 벗어난 값을 입력하더라도 UpDown은 언제나 범위 안에서 숫자를 산출하기 때문입니다. 관련하여 말하자면, 세 자리 이상의 숫자는 기본값으로 천의 자리 가름자 (예를 들어 쉼표)가 있습니다. 이런 가름자들은 UpDown의 출력 변수가 아니라 Edit의 출력 변수에 저장됩니다.
UpDown에 g-라벨이 있다면, 사용자가 화살표 버튼을 클릭하거나 키보드에서 화살표 키를 누를 때마다 기동됩니다. g-라벨이 기동할 때마다 UpDown의 위치를 그의 연관 출력 변수에 (있다면) 저장합니다.
Horz: 콘트롤의 버튼 방향을 좌/우로 만듭니다. 기본값으로, Horz는 또 콘트롤을 분리시킵니다 (친구 없음). 이 행위는 Horz 16를 콘트롤의 옵션에 지정하면 오버라이드할 수 없습니다.
Left: UpDown을 그의 친구의 왼쪽에 배치합니다.
Range: 범위를 0과 100 말고 지정합니다. 단어 Range 다음에, 최소값, 옆줄, 그리고 최대값을 지정하십시오. 예를 들어, Range1-1000이면 숫자를 1부터 1000까지 선택할 수 있습니다; Range-50-50이면 숫자를 -50부터 50까지 선택할 수 있습니다; 그리고 Range-10--5이면 숫자를 -10부터 -5까지 허용합니다. 최소값과 최대값을 바꾸면 화살표가 정상 방향과 반대 방향으로 이동합니다. 최대 허용 범위는 -2147483648-2147483647입니다. 마지막으로, 친구 콘트롤이 ListBox이면, 범위는 기본값이 수직에 32767-0이고 수평에 그 반대입니다 (Horz).
Wrap: 사용자가 최소값 또는 최대값을 넘어서려고 시도하면 콘트롤은 그의 범위 반대 끝으로 돌립니다. Wrap이 없다면, 콘트롤은 최대 최소 값에 도달하면 멈춥니다
16: Specify -16 (minus 16) to cause a vertical UpDown to be isolated; that is, it will have no buddy. 이렇게 하면 또한 콘트롤이 친구 콘트롤의 크기를 따르지 않고 지정된 너비와 높이 그리고 위치를 준수합니다. 게다가, 분리된 UpDown은 자신만의 위치를 내부적으로 추적 관리합니다. 이 위치는 Gui Submit와 같은 수단을 통하여 정상적으로 열람할 수 있습니다.
0x80: 0x80을 Options에 포함하면 천의 자리 가름자를 생략할 수 있습니다. 이 가름자는 보통 친구 콘트롤의 소수점 세 자리마다 나타납니다. 그렇지만, 이 스타일은 보통 사용되지 않습니다. 왜냐하면 스크립트가 (그의 친구 콘트롤이 아니라) UpDown 콘트롤 자체로부터 열람할 때 가름자를 숫자로부터 제외하기 때문입니다.
1 말고 다른 값 만큼 증가시키기: 이 스크립트에서, NumEric은 UpDown의 증감값을 1 아닌 값으로 (예를 들어 5 또는 0.1) 변경하는 법을 보여줍니다..
Hexadecimal number format: 친구 콘트롤 안에 보여지는 숫자 형식은 십진 형식에서 십육진 형식으로 바꿀 수 있습니다. 다음 예제를 따르면 됩니다:
Gui +LastFound SendMessage, 0x046D, 16, 0, msctls_updown321 ; 0x046D은 UDM_SETBASE입니다
그렇지만, 이것은 친구 콘트롤에만 영향을 줍니다. UpDown의 보고된 위치에는 영향을 미치지 않습니다.
다음 참조: 콘트롤의 위치와 크기 변경.
설명: 이미지를 담고 있는 구역 (지원되는 파일 유형은 마지막 두 문단을 참조). 마지막 매개변수는 이미지의 파일이름입니다. 절대 경로를 지정하지 않으면 A_WorkingDir에 있다고 간주됩니다.
예를 들어:
Gui, Add, Picture, w300 h-1, C:\My Pictures\Company Logo.gif
이미지의 실제 너비 그리고/또는 높이를 유지하려면, W 그리고/또는 H 옵션을 생략하십시오. 그렇지 않으면, 이미지는 지정된 너비 그리고/또는 높이도 크기가 조절됩니다 (이 너비와 높이는 또한 어느 아이콘을 다중-아이콘 .ICO 파일로부터 적재할지 결정하기도 합니다). 그의 화면 비율을 유지한 채로 이미지를 늘리거나 줄이려면, -1을 차원 중 하나에 지정하고 양수를 나머지 차원에 지정하십시오. 예를 들어, w200 h-1으로 지정하면 이미지를 200 픽셀 너비로 만들고 높이는 자동으로 설정합니다. 그림을 적재할 수 없거나 보여줄 수 없으면 (예, 파일이 없으면), 콘트롤은 빈 채로 있고 그의 너비와 높이는 0으로 설정됩니다.
gMySubroutine과 같은 g-label은 콘트롤의 옵션에 나열할 수 있습니다. 이렇게 하면 MySubroutine 라벨이 사용자가 그림을 클릭할 때마다 자동으로 기동됩니다. 더블-클릭은 A_GuiEvent에 단어 DoubleClick이 들어 있는지 점검해 보면 탐지할 수 있습니다.
그림을 다른 콘트롤에 배경으로 사용하려면, 그림은 보통 그런 콘트롤보다 먼저 적재해야 합니다. 그렇지만, 그런 콘트롤이 입력 가능하고 그림은 g-라벨이 있는 경우라면, 다른 콘트롤 뒤에 그림 콘트롤을 생성하고 0x4000000를 (WS_CLIPSIBLINGS임) 그림의 Options에 포함시키십시오. 이 트릭으로 그림은 또한 Tab 콘트롤 또는 ListView 뒤의 배경이 될 수 있습니다.
아이콘, 커서, 그리고 애니메이션 커서: 아이콘과 커서는 다음 유형의 파일로부터 적재할 수 있습니다: ICO, CUR, ANI, EXE, DLL, CPL, SCR, 그리고 아이콘 자원을 담은 기타 유형들. 파일의 첫 번째 아이콘이 아니라 아이콘 그룹을 사용하려면, Options에 단어 Icon과 이어서 바로 그 그룹 번호를 포함시키십시오. 다음 예제에서, 두 번째 아이콘 그룹으로부터 기본 아이콘이 사용됩니다: Gui, Add, Picture, Icon2, C:\My Application.exe.
단어 AltSubmit을 Options에 지정하면 프로그램은 마이크로소프트사의 GDIPlus.dll을 이용하여 이미지를 적재합니다. 이 때문에 GIF, BMP, 그리고 아이콘 이미지에 다른 모습이 생길 수 있습니다. For example, it would load an ICO/GIF that has a transparent background as a transparent bitmap, which allows the BackgroundTrans option to take effect (but in [v1.1.23+], icons support transparency without AltSubmit). GDIPlus를 사용할 수 없으면 (다음 문단 참조), AltSubmit은 무시되고 이미지는 보통의 방법을 사용하여 적재됩니다.
모든 운영 체제는 GIF, JPG, BMP, ICO, CUR, 그리고 ANI 이미지를 지원합니다. Windows XP 이후에, PNG, TIF, Exif, WMF, 그리고 EMF와 같은 이미지를 추가로 지원합니다. XP 보다 오래된 운영 체제는 마이크로소프트사의 무료 GDI+ DLL을 AutoHotkey.exe 폴더 안으로 복사해 지원할 수 있습니다 (그러나 컴파일 스크립트의 경우는, 그 DLL을 스크립트의 폴더 안으로 복사해 넣으십시오). 이 DLL을내려 받으려면, www.microsoft.com에 다음 문구를 검색하십시오: gdi redistributable
애니메이션 GIF: 애니메이션 GIF 파일을 그림 콘트롤에 보여줄 수 있지만, 실제로는 움직이지 않습니다. To solve this, use the AniGIF DLL (which is free for non-commercial use) as demonstrated at the AutoHotkey Forums. [v1.1.03+]: Alternatively, the ActiveX control type can be used. 예를 들어:
; Specify below the path to the GIF file to animate (local files are allowed too): pic := "http://www.animatedgif.net/cartoons/A_5odie_e0.gif" Gui, Add, ActiveX, w100 h150, % "mshtml:<img src='" pic "' />" Gui, Show
[v1.1.23+]: A bitmap or icon handle can be used instead of a filename. 예를 들어, HBITMAP:%handle%.
설명: 눌러서 조치를 촉발할 수 있는 푸시버튼. 이 경우, 마지막 매개변수는 버튼의 이름입니다 (버튼 자체에 보여짐). 이름에 라인피드 (`n)를 포함하면 새 줄을 시작할 수 있습니다.
예를 들어:
Gui, Add, Button, Default w80, OK
Appearance:

위의 예제는 그의 Options에 단어 Default를 포함시켜 "OK"를 기본 버튼으로 만듭니다. 기본 버튼의 행위는 사용자가 Enter를 누를 때마다 자동으로 촉발됩니다. 단, 키보드 초점이 다른 버튼에 있거나 여러줄 편집 콘트롤에 WantReturn 스타일이 있는 경우는 예외입니다. 나중에 기본 버튼을 다른 버튼으로 바꾸려면, 다음 예제를 따르십시오. Cancel 버튼을 기본 버튼으로 만듭니다: GuiControl, +Default, Cancel. 나중에 창을 기본 버튼이 없도록 변경하려면, 다음 예제를 따르십시오: GuiControl, -Default, OK.
An ampersand (&) may be used in the button name to underline one of its letters. 예를 들어:
Gui, Add, Button,, &Pause
위의 예제에서, 기호 P에 밑줄이 그어집니다. 그러면 사용자는 Alt+P를 눌러서 단축 키로 사용할 수 있습니다. 기호 그대로 앰퍼센드를 보여주려면, 앰퍼센드 두 개를 연속해 지정하십시오 (&&).
버튼에 명시적인 g-라벨이 없다면, 자동 라벨이 있다고 간주됩니다. 예를 들어 첫 번째 GUI 창에 OK 버튼이 있다면, 그 ButtonOK 라벨이 (존재한다면) 그 버튼이 눌릴 때 기동됩니다. 첫 번째 창 말고 다른 GUI 창에 대하여, 창 번호가 버튼의 자동 라벨 앞에 포함됩니다; 예를 들어: 2ButtonOK.
버튼의 텍스트에 스페이스나 &`r`n`t` 집합에 있는 문자가 들어 있다면, 그의 자동 라벨은 그런 문자들을 생략합니다. 예를 들어, 버튼 제목이 "&Pause"이라면 자동 라벨은 ButtonPause가 됩니다. 비슷하게, 버튼 제목 "Save && Exit"이라면 자동 라벨은 ButtonSaveExit이 됩니다 (두 개의 연속 앰퍼샌드는 앰퍼센드 하나를 기호 그대로 나타내는 데 사용됩니다).
알려진 한계: 어떤 바탕화면 테마는 버튼의 텍스트를 제대로 보여주지 못할 수 있습니다. If this occurs, try including -Wrap (minus Wrap) in the control's options. 그렇지만, 이렇게 하면 여러 줄 텍스트는 포기해야 합니다.
설명: 체크하거나 해제해 On/Off, Yes/No, 등등을 표현할 수 있는 작은 박스.
예를 들어:
Gui, Add, CheckBox, vShipToBillingAddress, Ship to billing address?
Appearance:

마지막 매개변수는 박스 옆에 보여지는 라벨입니다. 전형적으로 프롬프트로 사용되거나 체크박스가 무엇을 하는지 설명하는데 사용됩니다. 라인피드를 (`n) 포함하면 새 줄을 시작할 수 있습니다. 너비 (W)가 Options에 지정되었지만 행(R)이나 높이(H)가 없다면, 콘트롤의 텍스트는 필요하면 단어-넘기기 됩니다. 그리고 콘트롤의 높이는 자동으로 설정됩니다. 체크박스의 연관 출력 변수는 (있다면) 체크되어 있을 경우 1, 해제되어 있으면 0, 그리고 회색처리된/미결정 상태이면 -1을 받습니다.
단어 Check3을 Options에 지정하면 세 번째 상태를 켤 수 있습니다. 이 상태를 까만색이 아니라 회색 체크표식을 보여줍니다 (회색은 체크박스가 체크되지도 해제되지도 않은 상태라는 것을 나타냅니다). 단어 Checked 또는 CheckedGray을 Options에 지정하면 체크박스를 각각 검정색 또는 회색 체크표식을 가지고 시작하도록 만들 수 있습니다. 단어 Checked는 다음에 선택적으로 0, 1, 또는 -1이 따라와 시작 상태를 나타낼 수 있습니다. 다른 말로, Checked 그리고 Checked%VarContainingOne%는 같습니다.
gMySubroutine과 같은 g-label은 콘트롤의 옵션에 나열할 수 있습니다. 이렇게 하면 사용자가 체크박스를 클릭하거나 변경할 때마다 MySubroutine 라벨이 지동으로 기동됩니다.
알려진 한계: Certain desktop themes might not display a checkbox's text properly. If this occurs, try including -Wrap (minus Wrap) in the control's options. 그렇지만, 이렇게 하면 여러 줄 텍스트는 포기해야 합니다.
설명: 라디오 버튼은 체크하거나 해제할 수 있는 작은 빈 동그라미입니다.
예를 들어:
Gui, Add, Radio, vMyRadioGroup, 배송하기 전에 모든 물품이 준비되기를 기다립니다.
Appearance:

이 콘트롤은 보통 라디오 그룹 형태로 나타납니다. 각 그룹마다 두 개 이상의 버튼을 담고 있습니다. 사용자가 라디오 버튼을 클릭해 켜면, 그 그룹의 다른 버튼은 자동으로 꺼집니다 (사용자는 화살표 키로 그룹 안을 항해할 수 있습니다). 연이어 추가되는 모든 라디오 버튼에 라디오 그룹이 자동으로 생성됩니다. 새 그룹을 시작하려면, 단어 Group을 새 그룹의 첫 번째 버튼의 Options에 지정하십시오 -- 또는 그냥 비-라디오 콘트롤을 그 사이에 추가하십시오. 그러면 자동으로 새 그룹이 시작하기 때문입니다.
마지막 매개변수에, 라디오 버튼의 오른쪽에 보여 줄 라벨을 지정하십시오. 이 라벨은 전형적으로 프롬프트나 설명으로 사용됩니다. 라인피드를 포함하면 (`n) 새 줄을 시작할 수 있습니다. 너비 (W)가 Options에 지정되었지만 행 (R)도 높이 (H)도 지정되지 않았다면, 콘트롤의 텍스트는 필요하면 단어 넘기기가 되고, 높이는 자동으로 설정됩니다.
단어 Checked를 Options에 지정하면 버튼을 켜진("on") 상태로 시작할 수 있습니다. 단어 Checked 다음에 선택적으로 바로 0 또는 1이 따라와 시작 상태를 알릴 수 있습니다: 0이면 해제되어 있는 것이고 1이면 체크되어 있는 것입니다. 다른 말로, Checked 그리고 Checked%VarContainingOne%는 같습니다.
라디오 버튼의 연관 출력 변수는 (있다면) "on"에 숫자 1을 받고 "off"에 0을 받습니다. 그렇지만, 라디오 그룹에 버튼 하나만 변수가있다면 대신 그 변수가 현재 선택된 버튼의 번호를 받습니다: 1이면 첫 번째 라디오 버튼 (원래 생성 순서대로), 2이면 두 번째 라디오 버튼 등등. 선택된 버튼이 없으면, 0이 저장됩니다.
gMySubroutine과 같은 g-label은 콘트롤의 옵션에 나열할 수 있습니다. 이렇게 하면 사용자가 버튼을 켤 때마다 MySubroutine 라벨이 자동으로 기동됩니다. 이전 문단에서 단일-변수 모드와 다르게, g-라벨은 라디오 그룹에서 각 버튼마다 지정해야 기동됩니다. 이렇게 하면 유연하게 어떤 버튼의 클릭은 무시할 수 있습니다. 마지막으로, 더블클릭을 탐지하려면 A_GuiEvent에 단어 DoubleClick이 담겨 있는지 점검하면 됩니다.
알려진 한계: Certain desktop themes might not display a radio button's text properly. If this occurs, try including -Wrap (minus Wrap) in the control's options. 그렇지만, 이렇게 하면 여러 줄 텍스트는 포기해야 합니다.
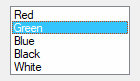
설명: 작은 버튼을 누르면 응답하여 보여주는 선택 리스트. 이 경우 마지막 매개변수는 파이프로 구분된 선택 리스트입니다. 예, Choice1|Choice2|Choice3.
예를 들어:
Gui, Add, DropDownList, vColorChoice, Black|White|Red|Green|Blue
Appearance:

창이 처음 나타날 때 항목 중에 하나를 미리 선택하려면, 두 개의 파이프 문자를 그 다음에 붙이십시오 (예, Red|Green||Blue). Alternatively, include in Options the word Choose followed immediately by the number of an item to be pre-selected. 예를 들어, Choose5이면 다섯 번째 항목을 미리 선택합니다 (다른 옵션과 마찬가지로, Choose%Var%와 같은 변수도 가능합니다). 콘트롤이 생성된 이후에 선택을 변경하거나 또는 리스트로부터 항목을 제거하거나/추가하려면, GuiControl를 사용하십시오.
단어 Uppercase 또는 Lowercase를 Options에 지정하면 자동으로 리스트 안의 모든 항목들을 대문자 또는 소문자로 변환합니다. 단어 Sort를 지정하면 리스트의 내용을 자동으로 알파벳 순서로 정렬합니다 (이것은 나중에 GuiControl을 통하여 추가되는 항목들에도 모두 영향을 미칩니다). Sort 옵션은 또한 리스트가 드롭 다운될 때마다 점진 검색을 활성화 합니다; 덕분에 그의 이름 중 앞 몇 글자만 타자해도 항목을 선택할 수 있습니다.
Gui Submit 명령어가 사용될 때, 그 콘틀로의 연관 출력 변수가 (있다면) 현재 선택된 항목의 텍스트를 받습니다. 그렇지만, 콘트롤에 AltSubmit 특성이 있다면, 그 출력 변수는 대신에 그 항목의 위치 번호를 받습니다 (첫 항목은 1이고, 두 번째 항목은 2입니다. 등등).
gMySubroutine과 같은 g-label은 콘트롤의 옵션에 나열할 수 있습니다. 이렇게 하면 사용자가 새 항목을 선택할 때마다 자동으로 MySubroutine 라벨이 기동됩니다.
R 또는 H 옵션을 사용하면 팝업 리스트의 높이를 제어할 수 있습니다. 예를 들어 R5를 지정하면 리스트가 5 행 높이가 됩니다. 반면에 H400이면 선택 필드와 리스트의 총 높이가 400 픽셀로 설정됩니다. R과 H를 모두 생략하면, 리스트는 자동으로 확대되어 사용자의 바탕화면 높이를 활용합니다 (그렇지만, Windows XP보다 오래된 운영 체제는 기본으로 3 행을 보여줍니다).
선택 필드나 리스트 항목의 높이를 설정하려면, 아래 예제와 같이 CB_SETITEMHEIGHT 메시지를 사용하십시오:
Gui Add, DDL, vcbx w200 hwndhcbx, One||Two ; CB_SETITEMHEIGHT = 0x0153 PostMessage, 0x0153, -1, 50,, ahk_id %hcbx% ; 선택 필드의 높이를 설정합니다. PostMessage, 0x0153, 0, 50,, ahk_id %hcbx% ; 리스트 항목의 높이를 설정합니다. Gui Show, h70, Test
필드 사이의 가름자는 파이프 (|) 말고 다른 것으로 바꿀 수 있습니다. 예를 들어 Gui +Delimiter`n이면 라인피드로 바뀌고 Gui +DelimiterTab이면 탭 문자로 바뀝니다 (`t).
설명: DropDownList와 동일하지만 리스트로부터 항목을 고르는 대신에 자유로운 형식의 텍스트 입력을 허용합니다.
예를 들어:
Gui, Add, ComboBox, vColorChoice, Red|Green|Blue|Black|White
Appearance:

위의 DropDownList와 같은 옵션을 모두 허용하는 외에도, 단어 Limit을 Options에 포함하면 사용자의 입력을 ComboBox의 편집 필드의 가시 너비로 제한할 수 있습니다. 또한, 단어 Simple을 지정하면 ComboBox를 마치 그 아래에 ListBox를 가진 편집 필드처럼 행위하도록 만들 수 있습니다.
Gui Submit 명령어가 사용될 때, 그 콘틀로의 연관 출력 변수가 (있다면) 현재 선택된 항목의 텍스트를 받습니다. 그렇지만, 콘트롤에 AltSubmit 특성이 있다면, 그 출력 변수는 대신에 그 항목의 위치 번호를 받습니다 (첫 항목은 1이고, 두 번째 항목은 2입니다. 등등). 어느 경우든, 선택된 항목이 없다면, 그 출력 변수는 ComboBox의 편집 필드 내용이 설정됩니다.
gMySubroutine과 같은 g-label은 콘트롤의 옵션에 나열할 수 있습니다. 이렇게 하면 사용자가 새 항목을 선택할 때마다 자동으로 MySubroutine 라벨이 기동됩니다.
설명: 선택이 가능한 리스트를 담고 있는 상대적으로 높은 박스. 이 경우 마지막 매개변수는 파이프로 구분된 선택 리스트입니다. 예, Choice1|Choice2|Choice3.
예를 들어:
Gui, Add, ListBox, r5 vColorChoice, Red|Green|Blue|Black|White
Appearance:

창이 처음 나타날 때 미리 리스트의 항목을 선택해 두려면, 두 개의 파이프 문자를 각각의 항목 뒤에 포함시키십시오. (여러 항목을 미리 선택하려면 Multi 옵션이 필요합니다). Alternatively, include in Options the word Choose followed immediately by the number of an item to be pre-selected. 예를 들어, Choose5이면 다섯 번째 항목이 미리 선택됩니다. 콘트롤이 생성된 뒤에 리스트로부터 엔트리를 추가/제거하거나 선택을 변경하려면, GuiControl을 사용하십시오.
Gui Submit 명령어가 사용될 때, 그 콘틀로의 연관 출력 변수가 (있다면) 현재 선택된 항목의 텍스트를 받습니다. 그렇지만, 콘트롤에 AltSubmit 특성이 있다면, 그 출력 변수는 대신에 그 항목의 위치 번호를 받습니다 (첫 번째 항목은 1, 두 번째는 2 등등).
gMySubroutine과 같은 g-label은 콘트롤의 옵션에 나열할 수 있습니다. 이렇게 하면 사용자가 새 항목을 선택할 때마다 자동으로 MySubroutine 라벨이 기동됩니다. 사용자가 항목을 더블 클릭하면, 내장 변수 A_GuiEvent에 Normal이 아니라 문자열 DoubleClick이 담깁니다. 또한, 변수 A_EventInfo에는 더블 클릭된 그 항목의 위치가 담깁니다 (1은 첫 항목, 2이면 두 번째 항목 등등.).
방대한 개수의 항목을 ListBox에 추가할 때, 연산 전에 GuiControl, -Redraw, MyListBox를 미리 사용하고 나중에 GuiControl, +Redraw, MyListBox를 사용하면 수행성능 향상을 꾀할 수 있습니다 .
Choose: 위 참조.
Multi: 쉬프트-클릭 또는 콘트롤-클릭을 통하여 여러 항목을 선택하도록 허용합니다 (쉬프트/콘트롤 클릭을 피하려면, 단어 Multi 대신에 숫자 8을 사용하십시오). In this case, Gui Submit stores a pipe-delimited list of item strings in the control's output variable. 그렇지만, AltSubmit 옵션이 켜져 있으면, Gui Submit은 파이프로 구분된 항목 번호 리스트를 대신 사용합니다. 예를 들어, 1|2|3이라면 앞쪽 세 항목이 선택되었다는 것을 나타냅니다. 개별적으로 항목을 문자열로부터 추출하려면, 다음 예제와 같이 파싱 회돌이를 사용하십시오:
Loop, Parse, MyListBox, |
{
MsgBox Selection number %A_Index% is %A_LoopField%.
}
필드 사이의 가름자는 파이프 (|) 말고 다른 것으로 바꿀 수 있습니다. 예를 들어 Gui +Delimiter`n이면 라인피드로 바뀌고 Gui +DelimiterTab이면 탭 문자로 바뀝니다 (`t).
ReadOnly: 항목들이 선택될 때 시각적으로 강조되지 못하도록 막습니다 (그러나 Gui Submit는 여전히 그 선택된 항목을 저장합니다).
Sort: 자동으로 리스트의 내용을 알파벳 순서로 정렬합니다 (이것은 또한 나중에 GuiControl을 통하여 추가되는 모든 항목에도 영향을 줍니다). Sort 옵션은 또한 점증 검색을 활성화 합니다. 그 덕분에 항목을 그의 이름 앞 몇 글자만 타자해서 선택할 수 있습니다.
Tn: 기호 T를 사용하면 탭 스탑을 설정할 수 있습니다. 탭 스탑은 텍스트를 열 안으로 포맷해 넣는데 사용됩니다. 기호 T가 없으면, 탭 스탑은 매 32 대화상자 단위마다 설정됩니다 (각 "대화상자 단위"의 너비는 운영 체제에 의하여 결정됩니다). 기호 T를 한 번만 사용하면, 탭 스탑은 콘트롤의 전체 너비에 걸쳐서 매 n 단위마다 설정됩니다. 예를 들어, Gui, Add, ListBox, vMyListBox t64이면 탭 스탑 사이의 기본 거리가 두 배가 됩니다. 맞춤 탭 스탑을 지정하려면 기호 T를 다음 예제와 같이 여러 번 지정하십시오: Gui, Add, ListBox, vMyListBox t8 t16 t32 t64 t128. 탭 스탑 1번은 리스트의 절대 열 위치에 설정되고, 최대 50개의 탭 스탑까지 설정됩니다.
0x100: Include 0x100 in Options to turn on the LBS_NOINTEGRALHEIGHT style. 이렇게 하면 행이 아래에 부분적으로 나타나지 않도록 강제로 ListBox를 지정된 높이와 정확하게 같게 만듭니다. 이 옵션은 또한 ListBox가 그의 글꼴이 변할 때 줄어들지 못하게 막습니다.
텍스트 행의 개수를 지정하려면 (또는 높이와 너비를 지정하려면), 콘트롤의 위치와 크기 변경을 참조하십시오.
별도로 ListView 페이지와 TreeView 페이지를 참조하십시오.
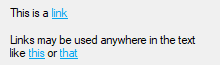
설명: 클릭이 가능한 링크들을 담고 있는 텍스트 콘트롤. 링크 콘트롤은 HTML-비슷한 조판 언어를 사용합니다. 그러나 오직 <A> 태그만 지원합니다. Inside the opening tag, an attribute of the form href="value" or id="value" may be specified.
예를 들어:
Gui, Add, Link,, 다음은 <a href="https://www.autohotkey.com">링크</a>의 예입니다. Gui, Add, Link,, 링크는 텍스트 아무데나 <a id="A">이렇게</a> 또는 <a id="B">이렇게</a> 사용할 수 있습니다.
Appearance:

If the HREF attribute is set and contains a valid executable command or URL, it is executed as if passed to the Run command. However, an executable command cannot contain double-quote marks. A URL can usually contain percent-encoded characters such as `%22, but these are interpreted by the user's web browser, not the Link control.
If the control has a g-label such as gMySubroutine, the subroutine is launched whenever a link without a HREF attribute is clicked, or if the command or URL failed to execute. This subroutine may consult the following variables:
If the g-label is a function, it can accept the following parameters:
MyFunction(CtrlHwnd, GuiEvent, LinkIndex, HrefOrID)
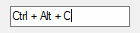
설명: 한 줄짜리 편집 콘트롤처럼 보이지만 대신에 사용자가 누른 키보드 조합을 받는 박스. 예를 들어, 사용자가 Ctrl+Alt+C를 영어 키보드 레이아웃에서 눌렀다면, 박스는 "Ctrl + Alt + C"를 보여줍니다.
예를 들어:
Gui, Add, Hotkey, vChosenHotkey
Appearance:

Gui Submit 명령어를 사용하면, 콘트롤의 연관 출력 변수가 (있다면) 핫키 수식키와 이름을 받습니다. Hotkey 명령어와 호환됩니다. 예제: ^!C, +!Home, +^Down, ^Numpad1, !NumpadEnd. 콘트롤에 핫키가 없다면, 그 출력 변수는 비워집니다.
주의: 어떤 키들은 다른 이름으로 열람되었음에도 똑 같이 보입니다. 예를 들어, ^Numpad7와 ^NumpadHome는 둘 다 "Ctrl + Num 7"로 보입니다.
기본값으로, 콘트롤은 핫키를 지정하지 않고 시작합니다. 대신에 기본값 핫키를 지정하려면, 그의 수식키와 이름을 다음 예제와 같이 마지막 매개변수에 지정하십시오: Gui, Add, Hotkey, vChosenHotkey, ^!p. 지원되는 유일한 수식키는 ^ (Control), ! (Alt), 그리고 + (Shift)입니다. 사용 가능한 키 이름은 키 목록을 참조하십시오.
gMySubroutine과 같은 g-label은 콘트롤의 옵션에 나열할 수 있습니다. 이렇게 하면 사용자가 핫키를 변경할 때마다 자동으로 MySubroutine 라벨이 기동됩니다. g-라벨이 기동할 때마다 그 핫키가 콘트롤의 연관 출력 변수에 저장됩니다.
주의: g-라벨은 불완전한 핫키가 존재할 때에도 기동됩니다. 예를 들어 사용자가 Ctrl를 누르고 있다면, g-라벨은 한 번 기동되고 그 출력 변수에 오직 윗꺽쇠 (^)만 담깁니다. 사용자가 그 핫키를 완료하면, 라벨이 다시 기동되고 비로서 변수에 완전한 핫키가 담깁니다.
사용자가 입력하는 핫키의 유형을 제한하려면, 단어 Limit 뒤에 다음 숫자 중 하나 또는 그 합을 지정하십시오:
예를 들어, Limit1은 수식키가 없이 숫자나 문자가 입력되지 못하도록 막습니다. Limit15이면 적어도 두 개의 수식 키를 요구합니다. 사용자가 금지 수식 키 조합을 타자하면, Ctrl+Alt 조합이 자동으로 그리고 시각적으로 대신합니다.
핫키 콘트롤은 능력에 제한이 있습니다. For example, it does not support mouse/joystick hotkeys or Win (LWin and RWin). One way to work around this is to provide one or more checkboxes as a means for the user to enable extra modifiers such as Win.
설명: 한 줄 편집 콘트롤처럼 보이는 박스. 그러나 날짜와 시간을 받습니다. 드롭-다운 달력도 제공합니다.
예를 들어:
Gui, Add, DateTime, vMyDateTime, LongDate
Appearance:

마지막 매개변수는 다음 중 하나입니다:
(생략): 생략하면, 로케일의 짧은 날짜 형식이 사용됩니다. 예를 들어, 어떤 로케일에서는 다음과 같이 보입니다: 6/1/2005
LongDate: 로케일의 긴 날짜 형식을 사용하니다. 예를 들어, 어떤 로케일에서는 다음과 같이 보입니다: Wednesday, June 01, 2005
Time: 로케일의 시간 형식을 사용하여 시간만 보여줍니다. 날짜는 보이지 않지만, 여전히 콘트롤에 존재하며 시간과 함께 YYYYMMDDHH24MISS 형식으로 열람할 수 있습니다. 예를 들어, 어떤 로케일에서는 다음과 같이 보입니다: 9:37:45 PM
(맞춤 형식): 날짜와 시간 형식을 조합해 지정하십시오. 예를 들어, M/d/yy HH:mm이면 6/1/05 21:37와 같이 보입니다. 비슷하게, dddd MMMM d, yyyy hh:mm:ss tt이면 "Wednesday June 1, 2005 09:37:45 PM" 처럼 보입니다. 기호와 숫자를 그대로 보여 주려면 홑따옴표로 다음 예제와 같이 둘러 싸야 합니다: 'Date:' MM/dd/yy 'Time:' hh:mm:ss tt. 대조적으로, 비-알파벳숫자는 스페이스, 탭, 정사선, 쌍점, 쉼표, 기타등등의 구두점 기호는 홑따옴표로 둘러쌀 필요가 없습니다. 이에 대한 예외는 홑따옴표 자체입니다: 문자 그대로 사용하려면, 연속적으로 홑따옴표를 사용하거나 (''''), 또는 홑따옴표가 이미 바깥쪽 홑따옴표 안에 있다면 그냥 두 개를 사용하십시오.
오늘 말고 다른 날짜를 미리 선택하려면, Options에 단어 Choose와 그 다음에 바로 날짜를 YYYYMMDD 형식으로 포함시키십시오. 예를 들어,, Choose20050531이면 May 31, 2005를 미리 선택합니다 (다른 옵션과 마찬가지로, Choose%Var%와 같은 변수도 가능하니다). 날짜/시간을 선택하지 않으려면, ChooseNone을 지정하십시오. ChooseNone는 또 콘트롤에 날짜가 없을 때마다 콘트롤 안에 체크가 해제되어 있는 체크박스를 생성합니다. 콘트롤에 날짜가 없을 때마다, Gui Submit 그리고 GuiControlGet은 빈 값을 열람합니다 (빈 문자열).
날짜에 시간은 선택적으로 나타납니다. 그렇지만 콘트롤에서 나오거나 들어갈 때 반드시 날짜가 먼저 와야 합니다. 시간 부분의 형식은 HH24MISS (시간, 분, 초)이고, 여기에서 HH24는 24-시간 형식으로 나타납니다; 예를 들어, 09는 오전 9시이고 21이면 오후 9시입니다. 그래서, 완전한 날짜-시간 문자열은 다음 YYYYMMDDHH24MISS의 형식입니다.
날짜를 YYYYMMDDHH24MISS 형식으로 지정할 때, 오직 앞 부분만 보여줄 필요가 있습니다. 생략된 나머지 부분은 다음의 기본값이 공급됩니다: MM with month 01, DD with day 01, HH24 with hour 00, MI with minute 00 and SS with second 00.
드롭-다운 달력 안에서, 아래에 있는 오늘-문자열을 클릭하면 오늘 날짜를 선택할 수 있습니다. 게다가, 해와 달 이름을 클릭하면 쉽게 해와 달을 항해할 수 있습니다.
Gui Submit을 사용하면, 콘트롤의 연관 출력 변수가 (있다면) 선택된 날짜와 시간을 YYYYMMDDHH24MISS 형식으로 받습니다. 날짜와 시간 모두 나타납니다. 실제로 콘트롤 안에 보이는지 않는지에 상관이 없습니다.
콘트롤에 g-라벨이 있다면, 사용자가 날짜나 시간을 변경할 때마다 그 라벨이 기동됩니다. 기동될 때마다, 그 콘트롤의 연관 출력 변수가 (있다면) 자동으로 현재 선택된 날짜/시간으로 자동 업데이트 됩니다.
Choose: 위 참조.
Range: 선택된 날짜의 범위를 제한합니다. 단어 Range 다음에, 최소 날짜와 최대 날짜를 YYYYMMDD 형식으로 지정하십시오 (그 사이에 옆줄). 예를 들어, Range20050101-20050615이면 날짜를 2005년의 전반 5.5 달로 제한합니다. 최소 날짜 또는 최대 날짜를 생략하면 그 방향으로 콘트롤을 제어하지 않고 그대로 둡니다. 예를 들어, Range20010101이면 날짜를 2001년 미만이 선택되지 못하도록 막고 Range-20091231 (앞에 옆줄)이면 날짜를 2009년을 초과하여 선택되지 못하게 막습니다. Range 옵션이 없다면, 1601과 9999 사이의 날짜를 얼마든지 선택할 수 있습니다. 날짜 안의 시간은 제한할 수 없습니다.
Right: 캘린더가 콘트롤에 오른쪽에 드롭 다운됩니다.
1: 숫자 1을 Options에 지정하면 업-다운 콘트롤을 콘트롤의 오른쪽에 제공해 날짜-시간 값을 변경할 수 있습니다. 그러면 드롭-다운 달력이 교체됩니다. 이것은 위에 기술한 긴 날짜(LongDate) 옵션 형식과 작동하지 않습니다.
2: 숫자 2를 Options에 지정하면 체크박스를 콘트롤 안에 제공할 수 있습니다. 그러면 사용자는 체크 표식을 해제해 날짜/시간이 선택되지 않았음을 알릴 수 있습니다.
드롭 다운 달력 안의 컬러: 드롭-다운 달력 안의 날짜의 컬러는 Gui Font 명령어 또는 c (Color) 옵션으로 설정된 색을 준수합니다. 달력의 다른 부분의 컬러를 바꾸려면, 다음 예제를 따르십시오:
Gui +LastFound SendMessage, 0x1006, 4, 0xFFAA99, SysDateTimePick321 ; 0x1006은 DTM_SETMCCOLOR입니다. 4는 MCSC_MONTHBK입니다 (배경색). 컬러는 BGR vs. RGB 형식으로 지정해야 합니다 (적청 교체에 주의).
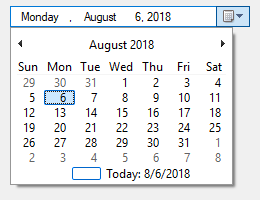
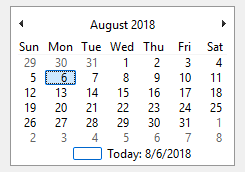
설명: 달력 형식으로 한 달의 모든 날짜를 보여주는 높고 넓은 콘트롤. 사용자는 날짜 또는 한 범위의 날짜를 선택할 수 있습니다.
예를 들어:
Gui, Add, MonthCal, vMyCalendar
Appearance:

오늘 말고 다른 날짜를 미리 선택하려면, 마지막 매개변수에 YYYYMMDD 형식으로 지정하십시오 (예, 20050531). 한 범위의 날짜도 미리 선택할 수 있습니다. 사이에 옆 줄을 두고 두 날짜를 포함하면 됩니다 (예, 20050525-20050531).
MonthCal에 대하여 보통 너비 (W)와 높이 (H)를 생략하는 것이 좋습니다. 왜냐하면 한 달에 정확하게 맞도록 자동으로 크기가 조절되기 때문입니다. 수직으로 여러 달을 보여주려면, specify R2 이상을 Options에 지정하십시오. 여러 달을 수평으로 보여주려면, W-2 (W 음수 2) 이상을 지정하십시오. 이 옵션들은 모두 양 방향으로 확대하기 위해 존재합니다.
콘트롤 아래의 오늘-문자열을 클릭하면 오늘 날짜를 선택할 수 있습니다. 게다가, 해와 달 이름을 클릭하면 쉽게 새 해와 달을 선택할 수 있습니다.
키보드 항해: On Windows Vista and later, keyboard navigation is fully supported in MonthCal, but only if it has the keyboard focus. For supported keyboard shortcuts, see DateTime's keyboard navigation (within the drop-down calendar).
Gui Submit 명령어를 사용하면, 콘트롤의 연관 출력 변수가 (있다면) 선택된 날짜를 YYYYMMDD 형태로 받습니다 (시간 부분 없이). 그렇지만, 다중-선택 옵션이 켜져 있다면, 최소 날짜와 최대 날짜가 사이에 옆줄을 두고 열람됩니다 (예, 20050101-20050108). 다중-선택 달력에서 하나의 날짜만 선택되었다면, 최대 날짜와 최소 날짜는 동일합니다. StrSplit() or StringSplit can be used to separate the dates. 예를 들어, 다음은 최소 날짜를 Date1에 최대 날짜를 Date2에 배정합니다: StringSplit, Date, MyMonthCal, -.
MonthCal에 g-라벨이 있다면, 기동할 때마다 콘트롤의 연관 출력 변수가 (있다면) 현재 선택된 날짜 또는 범위로 업데이트 됩니다. By default, the label is launched only when the user changes the selection. On Windows XP and earlier, due to a quirk of the OS, the label is also launched every two minutes for the case a new day has arrived. 그렇지만, 단어 AltSubmit가 콘트롤의 Options에 있다면, g-라벨이 더 자주 기동됩니다. 그리고 내장 변수 A_GuiEvent에 날짜를 변경하면 단어 Normal이 담깁니다. 날짜를 클릭하면 숫자 1이 담기고, MonthCal이 "마우스 나포"를 놓으면 숫자 2가 담깁니다. 예를 들어, 사용자가 새 날짜를 더블 클릭하면, 지-라벨이 다섯 번 기동됩니다: 한번은 Normal로, 두 번째는 1, 그리고 세 번째는 2입니다. 이를 이용하면 더블 클릭을 탐지할 수 있습니다. 숫자가 1인 실체 사이의 시간을 측정하면 됩니다.
날짜를 YYYYMMDD 형식으로 지정할 때, MM 그리고/또는 DD 부분은 생략이 가능합니다. 이 경우 1이라고 간주됩니다. 예를 들어, 200205는 20020501로 간주되고, 2005는 20050101로 간주됩니다.
Multi: 다중-선택. 사용자는 쉬프트 클릭이나 클릭 끌기로 한 범위의 인접한 날짜들을 선택할 수 있습니다 (사용자는 여전히 하나의 날짜를 선택할 수 있습니다). 이 옵션을 명시적으로 지정하거나 자동으로 켤 수 있습니다 콘트롤이 생성될 때 선택 범위를 지정하면 됩니다. 예를 들어: Gui, Add, MonthCal, vMyCal, 20050101-20050108. 그러면 사용자는 체크 표식을 해제해 날짜/시간이 선택되지 않았음을 알릴 수 있습니다.
Range: 달력이 이동할 수 있는 범위를 제한합니다. 단어 Range 다음에, 최소 날짜와 최대 날짜를 YYYYMMDD 형식으로 지정하십시오 (그 사이에 옆줄). 예를 들어, Range20050101-20050615이면 선택이 2005 년의 전반 5.5 달로 제한됩니다. 최소 날짜나 최대 날짜를 생략하면 달력을 그 방향으로 제한하지 않고 그대로 둡니다. 예를 들어, Range20010101이면 날짜를 2001년 미만이 선택되지 못하도록 막고 Range-20091231 (앞에 옆줄)이면 날짜를 2009년을 초과하여 선택되지 못하게 막습니다. Range 옵션이 없다면, 1601과 9999 사이의 날짜를 얼마든지 선택할 수 있습니다.
4: 숫자 4를 Options에 지정하면 각각의 날짜 행 왼쪽에 주 번호를 보여줄 수 있습니다 (1-52) . 주 1은 첫 주에 적어도 4일 이상 있어야 합니다.
8: 숫자 8을 Options에 지정하면 오늘 날짜에 동그라미를 치지 않습니다.
16: 숫자 16을 Options에 지정하면 오늘 날짜가 콘트롤 아래에 나타나지 않습니다.
Colors: 달력 안에서 날짜 번호의 색은 Gui Font 명령어나 c (Color) 옵션의 설정을 준수합니다. 달력의 다른 부분의 컬러를 바꾸려면, 다음 예제를 따르십시오:
Gui +LastFound SendMessage, 0x100A, 5, 0xFFAA99, SysMonthCal321 ; 0x100A는 MCM_SETCOLOR입니다. 5는 MCSC_TITLETEXT입니다 (제목 텍스트 색). 컬러는 BGR vs. RGB 형식으로 지정해야 합니다 (적청 교체에 주의).
설명: 사용자가 수직 또는 수평으로 트랙을 따라가며 이동할 수 있는 슬라이딩 바. 태스크바 트레이에 있는 표준 볼륨 콘트롤이 슬라이더의 한 예입니다.
예를 들어:
Gui, Add, Slider, vMySlider, 50
Appearance:

슬라이더의 시작 위치를 마지막 매개변수로 지정하십시오. 마지막 매개변수를 생략하면, 슬라이더는 0에서 시작하거나 허용 가능한 범위에서 0에 가까운 수에서 시작합니다.
사용자는 콘트롤을 다음과 같은 수단을 사용하여 슬라이드할 수 있습니다: 1) 바를 마우스로 끌어서; 2) 바의 트랙 구역에 클릭해서; 3) 콘트롤에 초점이 있는 동안 마우스 휠을 돌려서; 또는 4) 콘트롤에 초점이 있는 동안 다음 키를 눌러서: ↑, →, ↓, ←, PgUp, PgDn, Home, and End.
Gui Submit 명령어를 사용하면, 콘트롤의 연관 출력 변수가 (있다면) 슬라이더의 현재 위치를 받습니다. 그 위치는 또한 콘트롤의 g-라벨이 기동될 때마다 출력 변수에 저장됩니다.
슬라이더에 g-라벨이 있다면, 기본값으로 오직 사용자가 슬라이더 이동을 멈추었을 경우에만 (예를 들어 마우스를 끌다가 버튼을 놓은 경우) 기동됩니다. 그렇지만, 단어 AltSubmit이 콘트롤의 Options에 있다면, g-라벨은 모든 슬라이더 이벤트에 기동됩니다. 그리고 내장 변수 A_GuiEvent에 다음 숫자 또는 문자열 중 하나가 담깁니다:
Buddy1 그리고 Buddy2: 최대 두 개의 기존의 콘트롤을 지정하면 자동으로 슬라이더의 양 끝에 재배치됩니다. Buddy1은 좌변 또는 상변에 보여집니다 (Vertical 옵션 여부에 따라 달라짐). Buddy2는 우변 또는 하변에 보여집니다. 단어 Buddy1 또는 Buddy2 다음에, 기존의 콘트롤의 변수 이름을 지정하십시오. 예를 들어, Buddy1MyTopText이라면 변수 이름이 MyTopText인 콘트롤을 할당합니다.
Center: 엄지 손잡이는 (사용자가 이동하는 막대) 양쪽이 뾰족하지 않고 뭉뚱해집니다.
Invert: 콘트롤을 뒤집습니다. 낮은 값이 좌/상이 아니라 우/하에 있다고 간주됩니다. 이것은 전형적으로 수직 슬라이더를 전통적인 볼륨 콘트롤의 방향으로 이동시키는데 사용됩니다. 주의: 아래에 기술한 ToolTip 옵션은 뒤집기를 준수하지 않습니다. 그러므로 이 경우는 사용하면 안 됩니다.
Left: 엄지 손잡이는 (사용자에 의하여 이동되는 막대) 아래가 아니라 위쪽으로 뾰족합니다. 그러나 Vertical 옵션을 켜면, 엄지 손잡이는 오른쪽이 아니라 왼쪽으로 뾰족합니다.
Line: 사용자가 화살표 키를 누를 때 이동할 위치 번호를 지정합니다. 단어 Line 다음에, 이동할 위치 번호를 지정하십시오. 예를 들어: Line2.
NoTicks: 트랙을 따라 틱표식을 생략합니다.
Page: Specifies the number of positions to move when the user presses PgUp or PgDn. 단어 Page 다음에, 이동할 위치의 번호를 지정하십시오. 예를 들어: Page10.
Range: 범위를 0과 100 말고 지정합니다. 단어 Range 다음에, 최소값, 옆줄, 그리고 최대값을 지정하십시오. 예를 들어, Range1-1000이면 숫자를 1부터 1000까지 선택할 수 있습니다; Range-50-50이면 숫자를 -50부터 50까지 선택할 수 있습니다; 그리고 Range-10--5이면 숫자를 -10부터 -5까지 허용합니다.
Thick: 엄지 네모의 길이를 지정합니다 (사용자가 이동하는 사각형 막대). 단어 Thick 다음에, 픽셀 단위로 두께를 지정하십시오 (예, Thick30). Windows XP 이상에서 일정 두께를 넘어서면, 아마도 Center 옵션을 지정하거나 아니면 콘트롤에서 제거할 필요가 있을 것입니다 (콘트롤 옵션에 -Theme을 지정하면 해결할 수 있습니다).
TickInterval: 지정된 간격으로 트랙을 따라 틱표식을 제공합니다. After the word TickInterval, specify the interval at which to display additional tickmarks (if the interval is never set, it defaults to 1). 예를 들어, TickInterval10이면 틱표식이 매 10 위치마다 하나씩 보입니다.
ToolTip: 사용자가 슬라이더를 끄는 동안 위치를 숫자로 보고하는 툴팁을 생성합니다. 툴팁을 기본 위치 아닌 곳에 보여주려면, 대신 다음 중 하나를 지정하십시오: ToolTipLeft 또는 ToolTipRight (수직 슬라이더 용); ToolTipTop 또는 ToolTipBottom (수평 슬라이더 용).
Vertical: 콘트롤을 위 아래로 움직입니다.
The above options can be changed via GuiControl after the control is created.
설명: 전형적으로 연산의 완성을 향해 얼마나 많이 진도가 나갔는지 나타내는 데 사용되는 이중 컬러 바.
예를 들어:
Gui, Add, Progress, w200 h20 cBlue vMyProgress, 75
Appearance:

바의 시작 위치를 마지막 매개변수에 지정하십시오 (생략하면, 바는 0에서 시작하거나 허용하는 범위 내에서 0에 가장 까까운 숫자에서 시작합니다). 나중에 바의 위치를 바꾸려면, 다음 예제를 따르십시오. 모든 예제가 연관 변수 이름이 MyProgress인 프로그레스 바에 작동합니다:
GuiControl,, MyProgress, +20 ; 현재 위치를 20만큼 증가시킵니다. GuiControl,, MyProgress, 50 ; 현재 위치를 50으로 설정합니다.
수평 프로그레스 바에 대하여, 바의 두께는 그 콘트롤의 높이와 같습니다. 수직 스크롤 바에 대하여, 바의 너비는 그 콘트롤의 너비와 같습니다.
Cn: 바의 컬러를 바꿉니다. n에 16가지 기본 HTML 컬러 이름중 하나 또는 6-자리 RGB 컬러 값을 지정하십시오. 예제: cRed, cFFFF33, cDefault. C 옵션을 사용하지 않으면 (또는 cDefault를 지정하면), 시스템의 기본 바 컬러가 사용됩니다.
BackgroundN: 바의 배경색을 변경합니다. n에 16가지 기본 HTML 컬러 이름중 하나 또는 6-자리 RGB 컬러 값을 지정하십시오. 예제: BackgroundGreen, BackgroundFFFF33, BackgroundDefault. Background 옵션을 사용하지 않으면 (또는 BackgroundDefault를 지정하면), 배경색은 그 뒤에 있는 창의 배경색 또는 탭 콘트롤의 배경색이 사용됩니다.
Range: 범위를 0과 100 말고 지정합니다. 단어 Range 다음에, 최소값, 옆줄, 그리고 최대값을 지정하십시오. 예를 들어, Range0-1000이면 숫자르 0부터 1000까지 지원합니다; Range-50-50이면 숫자를 -50부터 50까지 허용합니다; 그리고 Range-10--5이면 -10부터 -5 까지의 숫자를 사용할 수 있습니다.
Smooth: Specify -Smooth (minus Smooth) to display a length of segments rather than a smooth continuous bar. -Smooth를 지정해야만 Windows XP 이후에서 테마 프로그레스 바를 보여줄 수 있습니다. 다른 조건으로는 바에 맞춤 컬러가 없어야 한다는 것입니다; 즉, C 그리고 Background 옵션은 생략해야 합니다.
Vertical: 바를 세우거나 수직으로 늘어뜨립니다.
The above options can be changed via GuiControl after the control is created.
설명: 사각 테두리/프레임, 종종 다른 콘트롤 둘레에 서로 관련이 있음을 나타내는 데 사용됨. 이 경우, 마지막 매개변수는 박스의 제목이고, 존재한다면, 좌상 모서리에 보여집니다.
예를 들어:
Gui, Add, GroupBox, w200 h100, Geographic Criteria
Appearance:

기본값으로 GroupBox의 제목은 오직 한줄의 텍스트만 가질 수 있습니다. This can be overridden by specifying Wrap in Options.
콘트롤 안에 행의 개수를 지정하려면 (또는 그의 너비와 높이를 지정하려면), 콘트롤의 위치와 크기 변경을 참조하십시오.
설명: 여러 페이지를 담고 있는 커다란 콘트롤. 각 페이지에 다른 콘트롤이 담겨 있습니다. 이 관점에서 한 발 더 나아가 이런 페이지들을 "탭"이라고 부릅니다.
There are three types of Tab control:
예를 들어:
Gui, Add, Tab3,, General|View|Settings
Appearance:

위의 마지막 매개변수는 파이프로 구분된 탭 이름 리스트입니다. 창이 처음 나타날 때 탭 중에 하나를 미리 선택하려면, 두 개의 파이프 문자를 그 다음에 포함하십시오 (예, Red|Green||Blue). Alternatively, include in Options the word Choose followed immediately by the number of a tab to be pre-selected. 예를 들어, Choose5는 다섯 번째 탭을 미리 선택합니다 (다른 옵션들처럼, Choose%Var%와 같은 변수가 될 수도 있습니다). 콘트롤이 생성된 다음에 선택된 탭을 변경하려면, 또는 탭을 추가하거나 제거하려면, GuiControl을 사용하십시오.
탭 콘트롤을 만들고 난 후, 이어서 추가되는 콘트롤들은 자동으로 그의 첫 번째 탭에 속합니다. 이것은 다음 예제를 따라 언제든지 바꿀 수 있습니다:
Gui, Tab ; 미래의 콘트롤들은 탭 콘트롤의 일부가 아닙니다. Gui, Tab, 3 ; 미래의 콘트롤들은 현재 탭 콘트롤의 세 번째 탭에 속합니다. Gui, Tab, 3, 2 ; 미래의 콘트롤들은 두 번째 탭 콘트롤의 세 번째 탭이 소유합니다. Gui, Tab, Name ; 미래의 콘트롤들은 이름이 Name (대소문자 구분 없음)으로 시작하는 탭이 소유합니다. Gui, Tab, Name,, Exact ; 위와 동일하지만 정확하게 부합해야 합니다 (대소문자도 구분).
위의 예제를 사용해 아직 존재하지 않는 탭이나 탭 콘트롤에 할당하는 것도 가능합니다 (Name 방법은 예외임). 그러나 그 경우, 아래에 기술된 상태적인 위치 지정 옵션을 지원하지 않습니다.
배치: 탭 콘트롤의 각 탭이 그의 첫 부-콘트롤을 받을 때, 그 부-콘트롤은 특수한 기본 위치가 있습니다. 기본 위치는 다음 조건에 따릅니다: 1) X와 Y 좌표가 둘 다 생략되면, 그 첫 부-콘트롤은 (표준 여백을 가진) 탭 콘트롤 내부의 좌상 모서리에 배치됩니다. 그리고 첫 부콘트롤 외의 부콘트롤들은 그 아래로 배치됩니다; 2) X+n 그리고/또는 Y+n 옵션이 지정되었으면, 그 첫 부 콘트롤은 탭 콘트롤 내부의 좌상 모서리에 상대적으로 배치됩니다. 예를 들어, x+10 y+10을 지정하면 그 부콘트롤이 좌상 모서리로부터 10 픽셀 오른쪽 그리고 10 픽셀 아래쪽에 자리를 잡습니다.
V: Gui Submit 명령어를 사용하면, 콘트롤의 연관 출력 변수가 (있다면) 현재 선택된 탭의 이름을 받습니다. 그렇지만, 그 콘트롤에 AltSubmit 특성이 있다면, 그 출력 변수는 대신에 탭의 위치를 받습니다 (첫번째 탭은 1이고, 두 번째는 2이고, 등등.).
G: gMySubroutine과 같은 g-label은 콘트롤의 옵션에 나열할 수 있습니다. 이렇게 하면 MySubroutine 라벨이 사용자가 새 탭으로 변경할 때마다 자동으로 기동됩니다. 탭 콘트롤에 g-라벨과 출력 변수가 둘 다 있다면, 사용자가 새 탭으로 전환할 때마다, 출력 변수는 이전에 선택된 탭 이름이 설정됩니다 (또는 AltSubmit의 경우라면 번호가 설정됩니다).
키보드 항해: 사용자는 Ctrl+PgDn/PgUp을 눌러 탭 콘트롤의 페이지에서 페이지로 항해할 수 있습니다; 키보드 초점이 탭 콘트롤에 속하지 않는 콘트롤에 있다면, 그 창의 첫 탭 콘트롤로 초점이 이동합니다. Ctrl+Tab 그리고 Ctrl+Shift+Tab을 사용할 수도 있습니다. 단, 현재 초점이 있는 콘트롤이 여러-줄 편집 콘트롤이라면 잘 작동하지 않습니다.
Limits: 각 창은 최대 255 탭 콘트롤을 가질 수 있습니다. 각 탭 콘트롤은 256 탭 (페이지) 이상을 가질 수 없습니다. 게다가, 탭 콘트롤은 또다른 탭 콘트롤을 담을 수 없습니다.
Parent window: The parent window of a control affects the positioning and visibility of the control and tab-key navigation order. If a sub-control is added to an existing Tab3 control, its parent window is the "tab dialog", which fills the tab control's display area. Most other controls, including sub-controls of Tab or Tab2 controls, have no parent other than the GUI window itself.
배치: For Tab and Tab2, sub-controls do not necessarily need to exist within their tab control's boundaries: 탭이 선택되거나 해제될 때 여전히 숨거나 보여집니다. 이 행위는 특히 아래에 기술된 "버튼" 스타일의 행위에 적합합니다.
For Tab3, sub-controls assigned to a tab before the tab control is created behave as though added to a Tab or Tab2 control. All other sub-controls are visible only within the display area of the tab control.
If a Tab3 control is moved, its sub-controls are moved with it. Tab and Tab2 controls do not have this behavior.
In the rare case that WinMove (or an equivalent DllCall) is used to move a control, the coordinates must be relative to the parent window of the control, which might not be the GUI (see above). By contrast, GuiControl Move takes GUI coordinates and ControlMove takes window coordinates, regardless of the control's parent window.
Autosizing: If not specified by the script, the width and/or height of the Tab3 control are automatically calculated at one of the following times (whichever comes first after the control is created):
The calculated size accounts for sub-controls which exist when autosizing occurs, plus the default margins. The size is calculated only once, and will not be recalculated even if controls are added later. If the Tab3 control is empty, it receives the same default size as a Tab or Tab2 control.
Tab and Tab2 controls are not autosized; they receive an arbitrary default size.
Tab-key navigation order: The navigation order via Tab usually depends on the order in which the controls are created. When tab controls are used, the order also depends on the type of tab control:
Notification messages (Tab3): Common and Custom controls typically send notification messages to their parent window. Any WM_COMMAND, WM_NOTIFY, WM_VSCROLL, WM_HSCROLL or WM_CTLCOLOR' messages received by a Tab3 control's tab dialog are forwarded to the GUI window and can be detected by using OnMessage(). If the tab control is themed and the sub-control lacks the +BackgroundTrans option, WM_CTLCOLORSTATIC is fully handled by the tab dialog and not forwarded. Other notification messages (such as custom messages) are not supported.
Known issues with Tab2:
Known issues with Tab:
Choose: 위 참조.
Background: Specify -Background (minus Background) to override the window's custom background color and use the system's default Tab control color. +Theme -Background를 지정하면 탭 콘트롤이 현재 바탕화면 테마를 준수하도록 만들 수 있습니다. 그렇지만, 대부분의 콘트롤 유형은 그런 탭 콘트롤 안에서 이상하게 보일 것입니다. 왜냐하면 배경색이 탭 콘트롤의 배경색과 어울리지 않기 때문입니다. 어떤 콘트롤 유형에 대해서는 BackgroundTrans을 옵션에 추가하면 이 문제를 해결할 수 있습니다 (예를 들어 Text).
Buttons: 일련의 탭이 아니라 일련의 버튼들을 콘트롤 상단에 생성합니다 (이 경우, 기본적으로 테두리가 없습니다. 왜냐하면 보여주기 구역에 전형적으로 콘트롤이 들어 있지 않기 때문입니다).
Left/Right/Bottom: 다음 단어 중 하나를 지정하면 탭을 상단 대신에 왼쪽, 오른쪽, 아래쪽에 배치할 수 있습니다. Left와 Right의 한계에 관한 것은 TCS_VERTICAL를 참조하십시오.
Wrap: Specify -Wrap (minus Wrap) to prevent the tabs from taking up more than a single row (in which case if there are too many tabs to fit, arrow buttons are displayed to allow the user to slide more tabs into view).
콘트롤 안에 텍스트 행의 개수를 (또는 그의 높이와 너비를) 지정하려면, 콘트롤의 위치와 크기 변경을 참조하십시오.
탭 안의 아이콘: SendMessage를 통하여 아이콘을 각 탭의 이름/텍스트 옆에 보여줄 수 있습니다. 이것은 포럼 주제 탭 안의 아이콘에서 다룹니다.
설명: 창의 하단에 부착되는 한 행의 텍스트 그리고/또는 아이콘들, 전형적으로 상황 변화를 보고하는 데 사용됩니다.
예를 들어:
Gui, Add, StatusBar,, 상태 바의 시작 텍스트 (생략하면 빈 채로 시작함).
SB_SetText("현재 " . RowCount . " 행이 선택되었습니다.")
Appearance:

상태바의 가장 간단한 사용법은 무언가 바뀔 때마다 사용자에게 보고해야 한다면 SB_SetText()를 호출하는 것입니다. 여러 정보를 보고해야 한다면, SB_SetParts()를 통하여 바를 여러 구역으로 나누십시오. 아이콘을 바에 보여주려면, SB_SetIcon()를 호출하십시오.
다음의 모든 StatusBar 함수들은 현재 쓰레드의 기본 GUI 창에 작동합니다 (이는 Gui, 2:Default를 통하여 바꿀 수 있습니다). 기본 창이 존재하지 않거나 상태 바가 없으면, 모든 SB 함수들은 0을 돌려주어 문제가 있음을 알립니다.
상태 바의 지정된 부분에 NewText를 보여줍니다.
SB_SetText(NewText , PartNumber, Style)
PartNumber를 생략하면, 기본값은 1입니다. 그렇지 않으면, 1과 256 사이의 정수를 지정하십시오. Style을 생략하면, 기본값은 0입니다. 기본으로 바가 들어가 보이게 만드는 전통적인 테두리를 사용합니다. 그렇지 않으면, 1을 지정하면 테투리가 없고 2를 지정하면 바가 튀어 나오게 보이게 만드는 테투리를 가집니다. 마지막으로, NewText의 어디에나 최대 두 개의 탭 문자 (`t)가 나타날 수 있습니다: 첫 번째 탭의 오른쪽에 있는 것들은 모두 그 부분 안에서 중앙에 정렬됩니다. 그리고 두 번째 탭 오른쪽으로 있는 것들은 모두 오른쪽에 정렬됩니다. SB_SetText()는 성공하면 1 실패하면 0을 돌려줍니다.
바를 지정된 너비에 맞게 여러 부분으로 나눕니다 (픽셀 단위).
SB_SetParts(Width1, Width2, ... Width255)
모든 매개변수를 생략하면, 바는 한 개짜리 긴 부분으로 복구됩니다. 그렇지 않으면, 마지막은 제외하고 각 부분의 너비를 지정하십시오 (마지막은 바의 나머지 너비가 채웁니다). 예를 들어, SB_SetParts(50, 50)는 세 부분을 생성합니다: 앞쪽 두 분은 각각 너비가 50픽셀이고 마지막은 나머지 너비가 다 채웁니다.
주의: SB_SetParts()로 "삭제된" 부분은 다음에 보여질 때 텍스트 없이 시작합니다. (또, 그의 아이콘들은 자동으로 파괴됩니다).
성공하면, SB_SetParts()는 0 아닌 값을 돌려줍니다 (상태 바의 HWND). 실패하면 0을 돌려줍니다.
작은 아이콘을 지정된 부분에 있는 텍스트 왼쪽에 보여줍니다.
SB_SetIcon(Filename , IconNumber, PartNumber)
PartNumber를 생략하면, 기본값은 1입니다. Filename은 아이콘 (.ICO), 커서 (.CUR), 또는 에니메이션 커서 (.ANI) 파일의 이름입니다 (애니메이션 커서는 실제로 바에서 움직임이 없습니다). 다른 아이콘 자원으로는 다음 유형의 파일이 포함됩니다: EXE, DLL, CPL, SCR, 그리고 기타 아이콘 자원을 보유한 유형들. 파일에 있는 첫 번째 아이콘 말고 아이콘 그룹을 사용하려면, 그의 번호를 IconNumber에 지정하십시오. 예를 들어, SB_SetIcon("Shell32.dll", 2)이면 두 번째 아이콘 그룹의 기본 아이콘을 사용합니다. IconNumber가 음수이면, 그의 절대값이 실행 파일 안에 있는 아이콘의 자원 ID라고 간주됩니다. SB_SetIcon()는 성공하면 그 아이콘의 HICON를 돌려줍니다. 실패하면 0을 돌려줍니다. HICON은 대부분의 스크립트에서 무시해도 안전한 시스템 자원입니다. 왜냐하면 상태 바 창이 파괴될 때 자동으로 파괴되기 때문입니다. 비슷하게, SB_SetIcon()이 예전 아이콘을 새 아이콘으로 교체하면 자동으로 예전 아이콘이 파괴됩니다. 이는 다음과 같이 피할 수 있습니다:
Gui +LastFound SendMessage, 0x040F, part_number - 1, my_hIcon, msctls_statusbar321 ; 0x040F은 SB_SETICON입니다.
[v1.1.23+]: An icon handle can be used instead of a filename. For example, SB_SetIcon("HICON:" handle).
[v1.1.27+]: Non-icon image files and bitmap handles are supported for Filename. For example, SB_SetIcon("HBITMAP:" handle).
상태 바 안에 프로그레스 바를 만들고 제어합니다. 이 기능은 다음에서 얻을 수 있습니다: www.autohotkey.com/forum/topic37754.html
G-라벨 고지: gMySubroutine과 같은 g-label은 콘트롤의 옵션에 나열할 수 있습니다. 이렇게 하면 사용자가 바를 클릭할 때마다 MySubroutine 라벨이 자동으로 기동됩니다. 이 서브루틴은 내장 변수 A_Gui와 A_GuiControl를 참고할 수 있습니다. 더욱 중요한 것은 A_GuiEvent를 참고할 수 있다는 것인데, 이 안에 다음 문자열 중 하나가 들어 있습니다 (미래 버전과의 호환을 위해, 스크립트는 이 값들만이 가능한 유일한 값이라고 간주하면 안 됩니다):
글꼴 그리고 색: 글꼴 크기, 모양, 그리고 스타일을 (다른 보통의 콘트롤처럼) Gui Font를 통하여 설정할 수 있지만, 텍스트 컬러는 바꿀 수 없습니다. 또한, Gui Color를 준수하지 않습니다; 대신에, Options에 단어 Background와 즉시 컬러 이름 (컬러-차트 참조) 또는 RGB 값을 지정하면 (0x 접두사는 선택적) 상태 바의 배경 색을 바꿀 수 있습니다. 예제: BackgroundSilver, BackgroundFFDD99, BackgroundDefault.
StatusBar 감추기: 상태 바는 생성시 Gui, Add, StatusBar, Hidden vMyStatusBar를 통하여 숨을 수 있습니다. 생성 후에 숨기려면 GuiControl, Hide, MyStatusBar를 사용하십시오. 보여주려면, GuiControl, Show, MyStatusBar를 사용하십시오. 주의: 상태바를 숨겨도 창의 높이는 줄지 않습니다. 줄이고 싶다면, 다음 방법이 쉽습니다: Gui, Show, AutoSize.
스타일 (별로 사용 안됨): StatusBar 스타일 테이블 참조.
알려진 한계: 1) 상태 바와 중첩되는 콘트롤은 종종 상태 바 위에 그려질 수 있습니다. 이를 피하는 한 가지 방법은 GuiSize label을 통하여 동적으로 그런 콘트롤을 줄이는 것입니다. 2) 창 당 상태 바가 하나 뿐이라는 제한이 있습니다.
예제: Example #1 at the bottom of the TreeView page demonstrates a multipart status bar.
ActiveX components such as the MSIE browser control can be embedded into a GUI window as follows. For details about the ActiveX component and its method used below, see WebBrowser object (Microsoft Docs) and Navigate method (Microsoft Docs).
Gui Add, ActiveX, w980 h640 vWB, Shell.Explorer ; 마지막 매개변수는 ActiveX 컴포넌트의 이름입니다.
WB.Navigate("https://www.autohotkey.com/docs/") ; 이것은 웹 브라우저 콘트롤에 종속적입니다.
Gui Show
콘트롤이 생성될 때, ActiveX 객체는 콘트롤의 연관 변수에 저장됩니다. GuiControlGet을 사용하면 그 객체를 열람할 수도 있습니다.
To handle events exposed by the object, use ComObjConnect() as follows. For details about the event used below, see NavigateComplete2 event (Microsoft Docs).
Gui Add, Edit, w930 r1 vURL, https://www.autohotkey.com/docs/
Gui Add, Button, x+6 yp w44 Default, Go
Gui Add, ActiveX, xm w980 h640 vWB, Shell.Explorer
ComObjConnect(WB, WB_events) ; WB의 이벤트를 WB_events 클래스 객체에 연결합니다.
Gui Show
; 계속해서 최초의 페이지를 적재합니다:
ButtonGo:
Gui Submit, NoHide
WB.Navigate(URL)
return
class WB_events
{
NavigateComplete2(wb, NewURL)
{
GuiControl,, URL, %NewURL% ; URL 편집 콘트롤을 업데이트 합니다.
}
}
GuiClose:
ExitApp
ComObjType()을 사용하면 콘트롤의 변수에 저장된 객체의 유형을 알아낼 수 있습니다.
AutoHotkey가 직접적으로 지원하지 않는 콘트롤도 GUI 창 안에 임베드할 수 있습니다. In order to do so, include in Options the word Class followed by the Win32 class name of the desired control. 예제:
Gui, Add, Custom, ClassComboBoxEx32 ; ComboBoxEx 콘트롤을 추가합니다. Gui, Add, Custom, ClassScintilla ; Scintilla 콘트롤을 추가합니다. SciLexer.dll 라이브러리를 먼저 적재한 후에 콘트롤을 추가할 수 있습니다.
Gui Add, GuiControl 또는 GuiControlGet를 통하여 텍스트를 콘트롤에서 열람하거나 교체할 때 오토핫키는 표준 윈도우즈 콘트롤 텍스트 루틴을 사용합니다.
G-라벨 고지: gMySubroutine와 같은 g-라벨을 콘트롤의 옵션에 나열하면 그 콘트롤으로부터 들어오는 이벤트들을 나포할 수 있습니다. 이 서브루틴은 내장 변수 A_Gui와 A_GuiControl를 참고할 수 있습니다. 더욱 중요한 것은 A_GuiEvent를 참고할 수 있다는 것인데, 이 안에 다음 문자열 중 하나가 들어 있습니다 (미래 버전과의 호환을 위해, 스크립트는 이 값들만이 가능한 유일한 값이라고 간주하면 안 됩니다):
HIWORD(wParam) in C/C++).다음 예제는 IP 주소 콘트롤을 추가하고 사용하는 법을 보여줍니다:
Gui, Add, Custom, ClassSysIPAddress32 r1 w150 hwndhIPControl gIPControlEvent
Gui, Add, Button, Default, OK
IPCtrlSetAddress(hIPControl, A_IPAddress1)
Gui, Show
return
GuiClose:
ExitApp
ButtonOK:
Gui, Hide
ToolTip
MsgBox % "You chose " IPCtrlGetAddress(hIPControl)
ExitApp
IPControlEvent:
if (A_GuiEvent = "Normal")
{
; WM_COMMAND 메시지를 받았습니다.
if (A_EventInfo = 0x0300) ; EN_CHANGE
ToolTip Control changed!
}
else if (A_GuiEvent = "N")
{
; WM_NOTIFY 메시지를 받았습니다.
; 고지 코드를 얻습니다. 보통 이 필드는 UInt이지만 IP 주소 콘트롤은
; 음수 코드를 사용합니다. 그래서 편의상 부호있는 정수로 읽습니다.
nmhdr_code := NumGet(A_EventInfo + 2*A_PtrSize, "int")
if (nmhdr_code != -860) ; IPN_FIELDCHANGED
return
; NMIPADDRESS 구조체로부터 정보를 추출합니다
iField := NumGet(A_EventInfo + 3*A_PtrSize + 0, "int")
iValue := NumGet(A_EventInfo + 3*A_PtrSize + 4, "int")
if (iValue >= 0)
ToolTip Field #%iField% modified: %iValue%
else
ToolTip Field #%iField% left empty
}
return
IPCtrlSetAddress(hControl, IPAddress)
{
static WM_USER := 0x0400
static IPM_SETADDRESS := WM_USER + 101
; SendMessage에 사용하기 위해 IP 주소를 32-비트 워드로 팩합니다.
IPAddrWord := 0
Loop, Parse, IPAddress, .
IPAddrWord := (IPAddrWord * 256) + A_LoopField
SendMessage IPM_SETADDRESS, 0, IPAddrWord,, ahk_id %hControl%
}
IPCtrlGetAddress(hControl)
{
static WM_USER := 0x0400
static IPM_GETADDRESS := WM_USER + 102
VarSetCapacity(AddrWord, 4)
SendMessage IPM_GETADDRESS, 0, &AddrWord,, ahk_id %hControl%
return NumGet(AddrWord, 3, "UChar") "." NumGet(AddrWord, 2, "UChar") "." NumGet(AddrWord, 1, "UChar") "." NumGet(AddrWord, 0, "UChar")
}